個人的「Markdownってこうやって使えばよかったのか」発見伝
Markdownというのは、簡単な書き方をすることで手軽に見出しとか箇条書きといったフォーマットの文書がつくれるというものです。(ざっくりと)
ブログやWebサービスと連携するエディタなどがあったので、Markdownといえば「ブログの更新とかするときに楽になる」というイメージでした。あるいは、プラグインなどのフォルダにmarkdownで記述したファイルが入っていることも多いので、「HTMLほどではなく、気軽に整形できる書き方」くらいに思ってました。
そのイメージを変えたのは、QuiverというMarkdownエディタを使ってからでした。
そもそもは数式をメモしたいなーと思って探していたところ、LaTexという、これまた簡単な記号を使って数式を記述するっていう使えるエディタとして、このQuiverの存在を知りまして。
他のMarkdownエディタとちょっと違っていたのは、「Markdownに対応したタグのCSSを自分で設定できる」というところでした。
その他のだと「GitHub風」などの既存のCSSから選ぶよーというのが多い印象なのですが、Quiverの場合はまんまCSSが書けます。

試しに、Markdownで出てくる「見出し <h>」や「強調 <strong>」などをいじる前といじった後がこちら。
いじる前

いじった後

見た目に統一感がなかったり、見出しの目立ち具合がそれでいいのか?などは目を瞑っていただいたとしても、見栄えは結構違うのはわかるのではないでしょうか。
普段記述するのは「## 見出し2」のようなものなのに、描画されるときには縁取りとかされてるなんて!CSSで指定しているから当たり前なのだけど、エディタでそれが行われると、ちょっと新鮮。
ちなみにhoverも使えるので、画面上にマウス重ねることで動かしたり色変えたりすることも可能です。
Quiverのサイトではテーマは公開されてたりするものの、CSSは公開されてない模様。残念。
Themes · HappenApps/Quiver Wiki · GitHub
こういうMarkdown向けのCSSセットみたいなのが、じゃんじゃん公開されるといいなぁ。。。
ということで手始めに、いろいろなCSSデザインサイトを参考に作った自分のCSSを公開してみます。
参考にさせていただいたサイト:
シンプルなHTMLとCSSコピペで実装できるタイトル(見出し)のデザインサンプル 50 | NxWorld
画像を使わずに、CSSのみでリストアイコンを表現したサンプル 10 | NxWorld
[CSS]コピペでOK!画像のホバー時用のかっこいい新しいエフェクトのまとめ | コリス
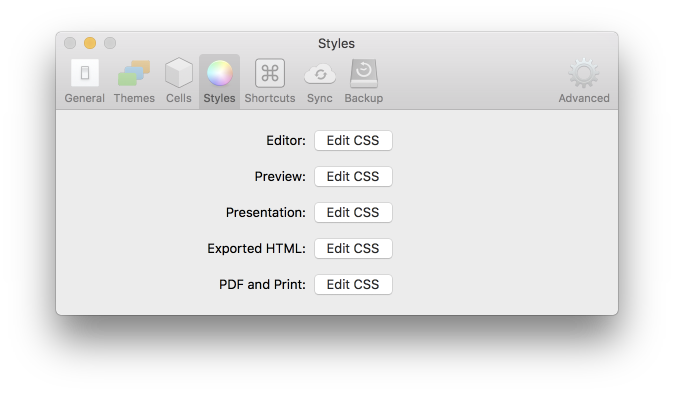
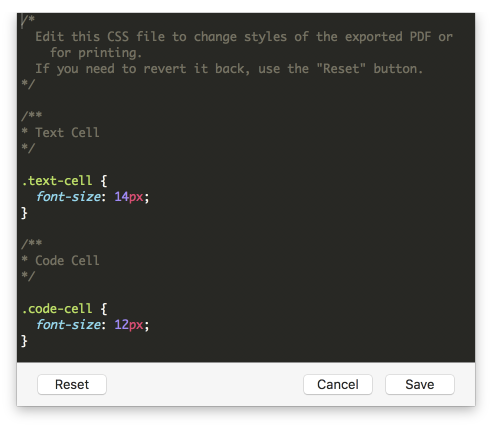
Quiverの場合。Preferences → Stylesで、CSSを選んでペーストすることで適用できます。元に戻す場合は、同じ画面で「Reset」を押します。
PreviewとExported HTML、PDF and Printなどが別々に分かれてますのでご注意を。印刷してみたら素のCSSだったということが起こります。
/**
* Text Cell
*/.text-cell {
font-size: 14px;
}/**
* Code Cell
*/.code-cell {
font-size: 12px;
}/**
* Markdown Cell
*/.markdown-cell {
font-size: 14px;
}/**
* LaTeX Cell
*/.latex-cell {
font-size: 14px;
}h1 {
position: relative;
padding: 1em 0;
}
h1::before,
h1::after {
position: absolute;
left: 0;
content: '';
width: 100%;
height: 6px;
box-sizing: border-box;
}
h1::before {
top: 0;
border-top: 2px solid #4682B4;
border-bottom: 1px solid #4682B4;
}
h1::after {
bottom: 0;
border-top: 1px solid #4682B4;
border-bottom: 2px solid #4682B4;
}h2 {
position: relative;
padding: .75em 1em .75em 1.5em;
border: 1px solid #4682B4;
}
h2::after {
position: absolute;
top: .5em;
left: .5em;
content: '';
width: 6px;
height: -webkit-calc(100% - 1em);
height: calc(100% - 1em);
background-color: #4682B4;
border-radius: 4px;
}h3 {
padding: .5em .75em;
background-color: #F0F8FF;
border-left: 6px solid #4682B4;
}h4 {
padding: .5em .75em;
background-color: #F0F8FF;
border-radius: 6px;
}h5 {
padding: .5em .75em;
border-bottom-style: dotted;
border-bottom-color: #4682B4;
border-bottom-width:thin;
}table thead th {
background: #4682B4;
font-weight: bold;
vertical-align: top;
color: #fff;
}hr {
background-color: #fff;
border-top: 1px dashed #4682B4;
}strong {
background: linear-gradient(transparent 60%, #4682B4 100%);
}ul>li{
padding:0px;
margin:0px;
}
ul>li{
list-style-type:none !important;
list-style-image:none !important;
margin: 5px 0px 5px 0px !important;
}
ul>li{
position:relative;
padding-left:20px;
}
ul>li:before{
content:'';
display:block;
position:absolute;
box-shadow: 0 0 2px 2px rgba(255,255,255,0.2) inset;
top:3px;
left:2px;
height:0;
width:0;
border-top: 6px solid transparent;
border-right: 7px solid transparent;
border-bottom: 6px solid transparent;
border-left: 9px solid #4682B4;
}a {
position: relative;
color: #4682B4;
}a:before {
content: "→ ";
}ol {
counter-reset:li; /* Initiate a counter */
padding:0; /* Remove the default left padding */
list-style:none; /* Disable the normal item numbering */
}
ol li {
position:relative; /* Create a positioning context */
margin:0 0 8px 4em; /* Give each list item a left margin to make room for the numbers */
padding:2px 8px;}
ol li:before {
content:counter(li); /* Use the counter as content */
counter-increment:li; /* Increment the counter by 1 */
/* Position and style the number */
position:absolute;
top:-2px;
left:-2em;
width:2em;
padding:3px 0;
color:#fff;
background:#4682B4;
font-weight:bold;
text-align:center;
border-radius: 20px;
}img {
height: 50%;
width: 50%;
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}img:hover {
width: 100%;
height: 100%;
}
CSSに詳しくないため、おかしな記述があるかもですのでそこはご注意ください。
メモするのが楽しくなる、いろんなCSSがたくさん出てきますように!

