MacでOctaveを使いたい!
機械学習と言うのをかじってみたくて調べてたら、「Octave」っていうMATLABみたいなGNUなものがあるらしいことを知りました。
これを使えば僕も今日から機械学習!(甘い&誤解)
と言うことで早速入れてみました。
苦難でした。
訳も分からず試したため僕自身は前後してしまった作業が一部ありますが、どうもこういう順番でやればよかったっぽい と言う清書で。
■環境
■手順
1)Homebrewを入れる
詳しくはこちらで。
僕のはまりポイントとしては、以前入れていたHomebrewをアップデートしようとしたら「パーミッション ガー」と言われてしまいました。そのためこういうのを実行。
sudo chown $(whoami):admin /usr/local && sudo chown -R $(whoami):admin /usr/local
2)AquaTermを入れる
これはdmgで配布されてるので、それを。
https://sourceforge.net/projects/aquaterm/files/latest/download
3)octaveなど色々入れる
ここからはこのページを参照。ここに書かれてる通りに実行した。
https://kiskeyix.org/articles/605
4)環境変数を設定
このままでもとりあえず動くのだけど、グラフを描画するたびに
warning: could not match any font: *-normal-normal-10
warning: ft_render: unable to load appropriate font
と言うアラートが出る。ここによると、どうもパスが通ってないらしいとのこと。
なので、.bash_profileに以下の内容を設定してみる。
これでアラートが消えた。
よくやらかしてしまうのが、これを書き換えただけでは設定が反映されないので、
source .bash_profile
をやるってことか。
5)fig2devを入れる
画像にして保存しようとすると次のようなアラートが出た。
warning: print.m: fig2dev binary is not available.
Some output formats are not available.
warning: called from
__print_parse_opts__ at line 385 column 9
print at line 288 column 8
そのため、こちらを参考にhpmebrewでfig2devを入れる。
が、僕の環境では「brew install transfig」を実行した時に
Error: No available formula with the name "imake" (dependency of mistydemeo/xfig/transfig)
と言うのが出た。アラートの最後を見ると
と書かれていたので、これを実行。その後「brew install transfig」として、無事にインストールできて、アラートも消えた。
と言うことで、これでバシバシ機械学習るぞー!
注意
ただし・・・
この環境でprintなんちゃらとやってグラフの画像を保存しようとすると、グラフ部分が真っ黒になってしまった。どうやら利用しているgnuplotというのの5だと発生してしまうらしい。4.6.6を入れろと。。

人工知能は人間を超えるか ディープラーニングの先にあるもの (角川EPUB選書)
- 作者: 松尾豊
- 出版社/メーカー: KADOKAWA/中経出版
- 発売日: 2015/03/11
- メディア: 単行本
- この商品を含むブログ (10件) を見る
WordPress各ページのURLとテンプレートを知りたい!
またまたWordPress。
こうして久しぶりにいじるために、毎回「あれ?このページのテンプレートってどれ?」「URLはどうなるんだっけ・・・」というのがしょっちゅうです。
そこで、備忘録。デフォルトの状態だと、どうもこうなっているらしいというのをまとめてみました。
なお、テンプレートについては優先度があり、該当の名前のテンプレートがなければ次のテンプレートを探しますが、ここでは簡単のため1つだけ記載しています。
まず、URLを決める設定はここにあります。
設定>パーマリンク設定
これがURL全体に影響するので、今どうなってるかを確認します。
ということで、それぞれのページについて。
| ページの内容 | URL | テンプレート |
| "投稿"の個別の記事ページ | 設定>パーマリンク設定で決めたURL | single.php |
| "投稿"のアーカイブページ | TOPページ | top.php |
| "カスタム投稿タイプ"の個別の記事ページ | /{カスタム投稿タイプのslug}/{タイトル} | single-{カスタム投稿タイプのスラッグ}.php |
| "カスタム投稿タイプ"のアーカイブページ | /{カスタム投稿タイプのslug}/ | archive-{カスタム投稿タイプのスラッグ}.php |
| カテゴリーのアーカイブページ | /category/{該当カテゴリーのスラッグ}/ | category-{該当カテゴリーのスラッグ}.php |
| カスタムタクソノミーのアーカイブページ | /{カスタムタクソノミーのslug}/{該当のタームのslug}/ | taxonomy-{カスタムタクソノミーのslug}-{該当のタームのslug}/.php |
面倒くさくなって個別ページでアーカイブを作ったりしてしまってましたが、ある機能は使ったほうがいいですよね。。

サイトの拡張性を飛躍的に高める WordPressプラグイン開発のバイブル
- 作者: 宮内隆行,西川伸一,岡本渉,三好隆之
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2014/07/22
- メディア: 大型本
- この商品を含むブログを見る
shopifyで表示をちょっとカスタマイズしたい!
海外のネットショップ作成サービスに「Shopify」というのがあります。
ネットショップに必要な一通りの機能を備えていて、見た目のテーマを選んで商品を登録するだけで、すぐに使うことができるサービスです。
このテーマ自体も種類があり、また、様々なデザインのテーマの販売も行われているため、設定画面からぽちぽち選んでいくだけで、大抵のことは出来てしまうようです。
ただ、そんな時でも「ちょーっとここにこう言う表示を出したいんだよなー」ということはあります。今回、まさにそういうちょっとだけイジリたい事態になったため、調べたことを備忘録。
どういう作りなのか?
Rubyのliquidというテンプレートエンジンが使われているようです。なので、文法に困ったらRubyで検索!
どこでいじれるのか?
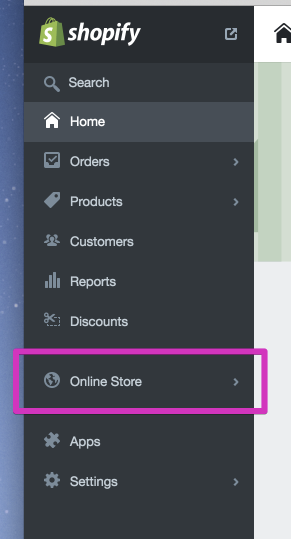
管理画面から「Online Store」

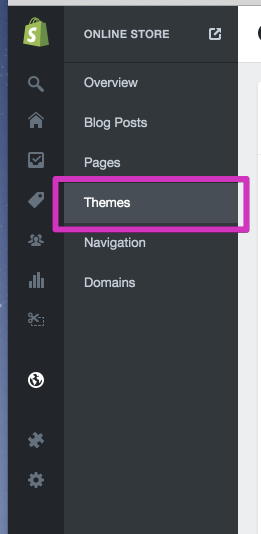
「Themes」を選んで

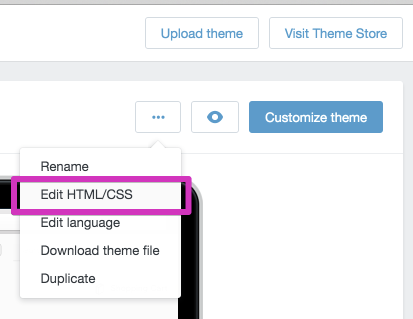
目的のテーマを見つけて、「・・・」というボタンを押してプルダウンから「Edit HTML/CSS」を選びます。

ファイル構成は?
・Layout:ページ全体の構成
・Templates:各ページのテンプレート
・Snippets:テンプレートから呼び出されるメニューなどの構成パーツ
・Assetes:cssや画像など
・Config:設定系のjson(ぽい。きちんと調べてません・・・)
・Locales:言語ファイル(ぽい。これまたきちんと調べてません!)
ページの一部をちょこっとイジル分には、TemplatesとSnippetsを触ればOKそうです。
いじり方
・テンプレート
見ていくとすぐわかると思いますが、主なページはそれぞれこんな感じ。
TOPページ:index.liquid
商品詳細ページ:product.liquid
カテゴリーの商品一覧ページ:collection.liquid
続いて、処理のいろいろ
・任意のSnippetを呼び出す
{% include '呼び出すSnippetのファイル名(拡張子の.liquidは不要)' %}
・変数の値を表示
{{ 変数名 }}
WordPressやDrupalをイメージするとわかりやすいかも。システムがすでにテンプレートに引き渡している変数がいろいろあります。
既存のテンプレートを参照することでわかると思いますが、shopifyでよく使う変数の一部を列挙してみます。
カテゴリー名:collection.title
商品の名前:product.title
商品の詳細:product.description
・複数の値が入った中身をループで処理
一覧ページなどや、商品自体に複数ついているタグなどは、ループを回して処理をしたりします。ある商品のタグをループして全部表示するとかってときは、こんな感じ。
{% for tag in product.tags %}
{{ tag }}
{% endfor %}
・変数に値を入れる
テンプレートの中で何らか変数を使いたい場合は、こうしました。
{% assign hoge = 'ほげ' %}
これを後でifで処理したり表示させたり。
・ある値を処理して表示
フィルタと言って、シェルのパイプみたいな感じで、値を利用していけるようです。
こちらを参考にさせていただきました。
ほんの少し書き換えただけで、後で忘れてしまいそうだったため、ひとまずすぐ思い出せる程度にメモでした。
WordPressのカスタムフィールドを条件にして投稿を抽出したい!数値で!
タイトルと本文以外の項目を入力できる「カスタムフィールド」というのがありますが、ここに入力した内容をもとに投稿を抽出したい場合の話です。
※WordPress4.2.2で検証しています。
まずは使う関数について。
get_posts()というのを今回は利用します。これに連想配列を渡してあげると、その条件にあった投稿が取得できるという仕組みです。
さっそくその指定する条件についてですが、気がつくのに時間を要した重要事項が1つあります。それは「普通に指定すると、文字列として判定されちゃう」というもの。それに気がつかず、なーんかおかしな結果が返ってくるなーと思って悩んでいました。。
ということで、その条件指定方法です。
$args = array(
'meta_query' => array(
'relation' => '[ORかANDで、これから記述する条件の関係を指定]',
array(
'key' => '[カスタムフィールドの名前]',
'value' => '[比較したい値]',
'compare' => '[以上以下などの記号]',
'type' => '値の判定方法',
),
array(
[必要な数だけ↑のように条件をつらつらと書く]
),
)
);
$posts = get_posts($args);
実際の記述でいうと、こんな感じ。
$args = array(
'meta_query' => array(
'relation' => 'AND',
array(
'key' => '価格',
'value' => '5000',
'compare' => '>',
'type' => 'NUMERIC',),
array(
'key' => '価格',
'value' => '10000',
'compare' => '<',
'type' => 'NUMERIC',
),
),
);
$posts = get_posts($args);
1つの条件で抽出するだけなら、meta_queryを設定しなくても、meta_keyとmeta_value、meta_compare、meta_typeという名前で指定することで対応できました。また、上では数値の比較をやっていますが、DATEなんかも使えるようです。
compareで不等号などが使えるのでつい何気なくやってはまってしまいました。
Drupalの自作モジュールで表示する文字列も翻訳したい!
Drupalで、自作モジュールを作っておりました。
日本語と英語、どちらでも対応させてみたいと考えました。
調べてみるとt()と書けば良いとかなんとか。
むむ?
ということで、初歩的ですが翻訳までの道のりを備忘。
1)モジュールを入れる
Localization updateというモジュールをインストールします。実際に必要なのは、これを有効にすると使うことになるLocaleというモジュールみたい。
(これらはサイトを日本語化していれば、いれているハズ)
Localization update | Drupal.org
無事に入れ終わったら有効にしておきます。
2)自作モジュールに記述
モジュール内の好きな場所に
t('<翻訳して使いたい文字列>')
で記述していきます。ただこれだけ。
例えば英語と日本語で翻訳したい場合、ここでは英語で記述しておく必要があるみたい。対応する日本語訳はこのあとのステップで記述します。
3)日本語訳を記述
環境設定 > インターフェースを翻訳 > 翻訳タブ を押します。
「含まれる文字列」の欄に2で使用した<翻訳して使いたい文字列>を入力してEnterキーを押すと、下の一覧が更新されてその文字列が出てくるはず。「編集」を押してその日本語訳を入力します。
すでに翻訳があるものの利用方法は知っていたのですが、いざ自分で自由に文字列を使うにはどうするんだろ?とふと分からなくなってしまったため、改めて試してみました。
なるほど、楽ちんでした。
トロピコ5をMacでも日本語で遊びたい!
SteamやAppStoreで購入可能なトロピコ5(TROPICO5)。
公式には日本語に対応していませんが、有志の方々の努力により日本語で遊ぶことができます。
ただ、さすがにWindows版の情報が多くて、Mac版の方法はなかなか見つからず。。
あちこち置き換えてみてどうにかできたのでメモ。
参考:
http://anago.2ch.net/test/read.cgi/game/1402643200/325
http://www1.axfc.net/u/3356688
注意:試しているのはSteam版です。App Store版ではディレクトリが異なると思いますので、参考にどうぞ。
1)掲示板にアップしてあるツールをダウンロード
Tropico 5 japaneseというフォルダ一式をDLします。
2)フォントを配置
1でDLしたフォルダに入っている
・CommonAssets
・Fonts
の2つのフォルダを
Macintosh HD ▸ ユーザ ▸ (ユーザー名) ▸ ライブラリ ▸ Application Support ▸ Steam ▸ SteamApps ▸ common
以下にある「Tropico 5」のフォルダの直下にコピーします。
※最近のOSXでは、デフォルトでライブラリが非表示になっていますが、FInderのメニューにある「移動」をOptionキー押しながらクリックすることで「ライブラリ」を開くことができます。
3)日本語翻訳ファイルを配置
2でコピーしたのと同階層にあるTropico5Steam.appを右クリック→「パッケージの中身を表示」します。
そして、Contents ▸ MacOS直下に以下のフォルダをコピーします。
・CurrentLanguage
これで、起動すると無事に日本語になりました。
Save 50% on Tropico 5 on Steam
Drupal7でProfile2の編集画面のテンプレートをなんとかしたい!
Drupalで画面をごにょごにょする場合、「xxx.tpl.php」というパスに合わせたファイル名のテンプレートでなんとかします。
ところが、便利モジュールである「Profile2(Profile 2 | Drupal.org)」の編集画面には、そのルールが通用しません。/editというパスで表示されるものの、そういう名前のテンプレートを配置しても読み込んでいるわけではなさそうです。
なーんかやりようはあるっぽいのですけど・・・さくっとやっちゃいたい!
ということで、完全お手軽・手抜きな「Profile2の編集画面を弄る方法」を思いついたので、忘れないようにメモ。
こういう作戦でいきます。
1)空のViews画面を用意
2)Viewsのテンプレートを作成
3)テンプレートの中で、Profiile2のフォームをレンダリング
4)保存ボタン押した後を調整
1)空のViews画面を用意
Viewsとはこちらのモジュール(Views | Drupal.org)。ノードなどをあれこれ選んで表示するのがラクになるものです。
これでとりあえず showするのをUsersとして適当に作ります。適当なのですが、1つでも要素がないとエラーが出ちゃうようなので、なんか出しておきます。あとで非表示にするので、本当になんでもいいです。
2)Viewsのテンプレートを作成
Viewsモジュールのをベースにして、今回の画面用のテンプレートを作ります。
元にするのはこのファイル。
/sites/all/modules/views/theme/views-view.tpl.php
これを自分が使用しているテーマのtemplates以下においてリネームします。
views-view--(表示されるパス)--.tpl.php
パスの「/」をハイフン2つの「--」で置き換えるところが、地味にはまりポイントかも。
3)テンプレートの中で、Profiile2のフォームをレンダリング
今作ったテンプレートの中で、次のように記述します。
// フォームの情報を取得
module_load_include('inc','profile2_page','profile2_page');global $user;
$profile2 = profile2_by_uid_load($user->uid,'該当Profile2のMachine name');
$entity_form = entity_ui_get_form('profile2', $profile2, 'edit');
// レンダリング!
print drupal_render($entity_form);
なお、空のページで残ってしまっていた要素は、テンプレートの中の「$rows」をprintしないことで表示回避することができました。
4)保存ボタン押した後を調整
このままだとSaveボタンを押したらデフォルトのProfile2画面へ行ってしまうので、それじゃあ都合が悪いという場合に、Rules(Rules | Drupal.org)を使って遷移先を変更します。
ひとまずEventsで「After updating an existing profile」とし、Conditionsは「Execute custom PHP code」でURLをみて判定。Actionsで「Page redirect」で任意の場所を指定することで、回避することはできました。
いろんなページをViewsで作るんなら、もういっそ・・・ということで、強引回避な方法でした。
