Macで動画の縦横サイズを変更したい!
Macで動画の編集といえば、お手軽にできるのはiMovie。ドラッグドロップなどでトランジションなんかも入れることができます。
ところが、あまりに簡単にできすぎて、動画の書き出しに関して自由度が低いのが弱点。そもそもメニューが「共有」というラベルになってるくらい。あらかじめ小・中・大などでプリセットされた縦横サイズの動画に書き出すことしかできない・・・。
普段はこれで十分なのだけど、時々任意の縦横サイズに動画を変換したい時があリマす。いい方法がないかなーと検索すると、大抵広告系のサイトにつながってしまって、あーなんかもう・・・などと思ってしまうことがしばしば。
ということで、そうかこれか!という方法がわかったので備忘録。
使うのはHandBrake。
DVDとかをなんやかんやするツールの印象があるものの、実はこれで縦横サイズを変更して書き出すことができました。
該当の動画を読み込んだ後、「Picture Settings」を選択。

開いたウインドウにWidthとHeightの設定があるので、ここに値を指定します。

これを指定した後で、改めてメインのウインドウにある「Start」ボタンを押すと変換開始!ちなみにコーデックなどはメインウインドウ側にあるので、それらの設定は必要に応じて。
また困った時に検索しなくて済むようにメモしてみました。
ひさしぶりにJavaScriptを書くと忘れてることを、次に書くときのためにメモ
JavaScriptをよく使っていると「そんなん、当たり前やーん!」なことでも、たまにしか書かないために「え?あれ??」ということがやたらとあります。僕は。
完全に個人的な「あるある」をまとめておけば、次にやるときに多少は時間短縮になるんじゃないかということでのメモ。
HTMLの中に書く時
<script>
</script>
の間に挟む。前はもうちょっと書かないといけなかった気がするけれど、今はこれで十分らしい。
文字列の連結方法
文字列は「+」でつなぐとりあえず最初は「.」とか「&」で繋ごうとしちゃう。
if文の別条件
if ( ) else if ( );
elseifじゃなく、else if。離す。
配列の書き方
普通の配列は[ ]。連想配列は{ }を使う。つい( )で囲ってしまう。
変数の定義
var hoge;
複数なら
var hoge, hogege;
日付の「月」の取り出し
var dt = new Date();
とやっといて
var month = dt.getMonth()+1;
0から始まるので、7月のつもりが「6」って取れちゃう。しかもgetYearとかは普通で0から始まらない。絶対忘れる。
配列の要素をぐるぐる回す
forEachというのが使えるけど、forとかと違って配列に引っ付いたメソッド。そのため、ちょっと思ってたのと書き方が違う。
var hoge = [1,2,3,4,5];
とかあった時、
hoge.forEach(function(num){
console.log(num);
});
とかすると、配列の1つ1つの要素に触れる。
ハマりポイントはVue.jsのmethodsの中で自分のdataの値にアクセスしようとして
this.name
とかしようとした時、このforEachのループ中だとthisの内容がWindowとかになっちゃってて、これまた思ってるのと違うことになってる。
自分の変数を更新するために外のfunctionを使ったりしないとダメ?もっといい方法ない??
また「ああ!もう!」ってなったら、追加していこうかなと。
Vue.jsを使ってみたい!
Vue.jsの2.0プレビュー版が出たという記事を読んで、今更ながらVue.jsを使ってみました。「どうもデータを表示したりするのが簡単らしい」程度の前知識でスタートです。
しかも2.0ではなく1.0で、あくまでも初心者の入門、基礎の基礎ということで。
準備
とりあえず使ってみたいので、CDNを使って読み込みます。HTMLファイルのheadあたりで、これを記述。
<script src='https://cdnjs.cloudflare.com/ajax/libs/vue/1.0.21/vue.js'>
※この時の安定版の最新が1.0.21なのでこれにしてみました。
仕組み
Vueというのをnewして使います。この人の変数とHTML内の記述を紐付けておくと、変数に合わせて描画を更新する仕組みのようです。(ざっくり)
なので、このオブジェクトをnewして以降しか機能しないので、最初からこれで描画するぞ!という場合は
window.onload = function() {}
の中で作っておいたりしないと、あれ??ってことになります。当たり前か。
やってみる
今回試してみようと思うのは、次のようなものです。
・ページ表示時点で、同じ変数の値を同一ページ内の複数の場所に表示する
・ボタンを押したら値が変わる
色々手抜きしたいので、HTMLファイルの中にscriptタグを書いて、そこで試してみることにしました。以降は<head></head>の間に書いた↓の中で書き進めて行くことにします。
<script>
// (1)
window.onload = function() {// (2)
}
// (3)
</script>
先に、表示する場所を記述しておきます。<body></body>の間に適当に。
基本は{{ 変数名 }}という書き方のようです。
<div id="demo">
<h1>{{ message }}</h1>
<p>{{ message }}</p>
<p>{{ num }}</p>
// (4)
</div>
// (5)
(4)と(5)には後でボタンをおきます。
単に描画するだけでおしまいなら変数に入れなくてもいいのだけど、色々値を書き換えることを考慮して、demoという名前の変数に入れてみます。とりあえずこんな感じ。
varを先に宣言してるのは、この後(3)で書こうとしてるfunctionからも見えるようにするためです。
// ここは(1)に
var demo;
--------
// ここは(2)に
demo = new Vue({
el: '#demo',
data: {
message: '最初のメッセージ',num: 3,
},methods:{
change: function(val){
this.num = this.num * val;
},
}
});
newするときに渡す配列の値で、色々定義できるということみたい。ここで僕がよくやらかすのが、間の「,」を忘れること。何でもかんでも「,」入れとこ。
el
値を変えたい場所を指定します。 divのidでdemoと言うのを指定したので#demoと書いてます。classなら.demoのように。ただし、classであっても複数の場所に指定していると最初に登場する領域しか対象にならないっぽげ。なので結局idの方が用途にあってそう。
data
変数。インスタンス変数ってやつか?
methods
メソッド。ここでは自分の変数(this.num)の値を引数をもとに書き換えてます。この中に書いてもいいし、ここから別のfunctionを呼び出してもOK。returnで値を返すこともできるので、普通に使える。
とりあえずこのままこのファイルをブラウザで開くと、{{ message }} と{{ num }}の場所に値が表示されてるかと思います。何箇所書いてもOK!便利!注意すべきは、elで指定しているidあるいはclassの下に書かれている必要があるということです。
(2)のwindow.onload = function() {}の中に書いてるので、読み込んだら即生成されてるために、表示することができてます。
さて、ここまでなら別にVue.jsじゃなくてもいいやんってことで、値を変えて表示も変わるというのを試します。
まずは、インスタンスのメソッドを使って値を書き換えてみます。
ここで一つ、ボタンにイベントを仕掛ける方法。ボタンから直接そのインスタンスのメソッドを叩くには、さっきの「el」の下に入れておかないとダメ。
ということで、(4)に次のように書きました。
<input type="button" v-on:click="change(3)" value="numを変える" />
v-on:clickというので、クリックイベントを引っ付けてます。属性を書き換えるときは「v-なんちゃら」というのが使えるようです。ある値の時だけ表示するとかもできるみたい。ここでは引数「3」を一緒に渡してます。
methodsの下で書いてるchangeというメソッドの中で変数numを更新しているので、ボタンを押すたびに{{ num }}と書いた箇所の値が更新されていきます。
メソッド使って値を書き換えるのも面倒くさいなーって思ったら、直接変数を更新することもできるようです。(他から弄れるべきかどうかは考えるとして、ひとまず)
次はその方法。(5)に次のようなボタンを設置します。
<input type="button" value="messageを変える" onClick="changeMessage('別のメッセージ');"/>
onClickで指定したfunctionを(3)の場所に次のように書いてみました。
function changeMessage(val){
demo.message = val;
}
ここでdemoというふうにいきなり使えてるのは、(1)でvar demo;のように宣言してるためです。そして変数messageに=で代入することでも、値を更新できます。ここでも変数を更新することで、すべての表示箇所の値が書き換わります。
他にもループが作れる「v-for」とか、条件によって表示/非表示を変えらる「v-show」などがあって、ちょっと何かやるには便利そうっす!
アニメーションでグリグリ動かすとかっていうのではなく、データを動的に表示しまくったりするときには楽そうかなーと思いました。
MacでOctaveを使いたい!
機械学習と言うのをかじってみたくて調べてたら、「Octave」っていうMATLABみたいなGNUなものがあるらしいことを知りました。
これを使えば僕も今日から機械学習!(甘い&誤解)
と言うことで早速入れてみました。
苦難でした。
訳も分からず試したため僕自身は前後してしまった作業が一部ありますが、どうもこういう順番でやればよかったっぽい と言う清書で。
■環境
■手順
1)Homebrewを入れる
詳しくはこちらで。
僕のはまりポイントとしては、以前入れていたHomebrewをアップデートしようとしたら「パーミッション ガー」と言われてしまいました。そのためこういうのを実行。
sudo chown $(whoami):admin /usr/local && sudo chown -R $(whoami):admin /usr/local
2)AquaTermを入れる
これはdmgで配布されてるので、それを。
https://sourceforge.net/projects/aquaterm/files/latest/download
3)octaveなど色々入れる
ここからはこのページを参照。ここに書かれてる通りに実行した。
https://kiskeyix.org/articles/605
4)環境変数を設定
このままでもとりあえず動くのだけど、グラフを描画するたびに
warning: could not match any font: *-normal-normal-10
warning: ft_render: unable to load appropriate font
と言うアラートが出る。ここによると、どうもパスが通ってないらしいとのこと。
なので、.bash_profileに以下の内容を設定してみる。
これでアラートが消えた。
よくやらかしてしまうのが、これを書き換えただけでは設定が反映されないので、
source .bash_profile
をやるってことか。
5)fig2devを入れる
画像にして保存しようとすると次のようなアラートが出た。
warning: print.m: fig2dev binary is not available.
Some output formats are not available.
warning: called from
__print_parse_opts__ at line 385 column 9
print at line 288 column 8
そのため、こちらを参考にhpmebrewでfig2devを入れる。
が、僕の環境では「brew install transfig」を実行した時に
Error: No available formula with the name "imake" (dependency of mistydemeo/xfig/transfig)
と言うのが出た。アラートの最後を見ると
と書かれていたので、これを実行。その後「brew install transfig」として、無事にインストールできて、アラートも消えた。
と言うことで、これでバシバシ機械学習るぞー!
注意
ただし・・・
この環境でprintなんちゃらとやってグラフの画像を保存しようとすると、グラフ部分が真っ黒になってしまった。どうやら利用しているgnuplotというのの5だと発生してしまうらしい。4.6.6を入れろと。。

人工知能は人間を超えるか ディープラーニングの先にあるもの (角川EPUB選書)
- 作者: 松尾豊
- 出版社/メーカー: KADOKAWA/中経出版
- 発売日: 2015/03/11
- メディア: 単行本
- この商品を含むブログ (10件) を見る
WordPress各ページのURLとテンプレートを知りたい!
またまたWordPress。
こうして久しぶりにいじるために、毎回「あれ?このページのテンプレートってどれ?」「URLはどうなるんだっけ・・・」というのがしょっちゅうです。
そこで、備忘録。デフォルトの状態だと、どうもこうなっているらしいというのをまとめてみました。
なお、テンプレートについては優先度があり、該当の名前のテンプレートがなければ次のテンプレートを探しますが、ここでは簡単のため1つだけ記載しています。
まず、URLを決める設定はここにあります。
設定>パーマリンク設定
これがURL全体に影響するので、今どうなってるかを確認します。
ということで、それぞれのページについて。
| ページの内容 | URL | テンプレート |
| "投稿"の個別の記事ページ | 設定>パーマリンク設定で決めたURL | single.php |
| "投稿"のアーカイブページ | TOPページ | top.php |
| "カスタム投稿タイプ"の個別の記事ページ | /{カスタム投稿タイプのslug}/{タイトル} | single-{カスタム投稿タイプのスラッグ}.php |
| "カスタム投稿タイプ"のアーカイブページ | /{カスタム投稿タイプのslug}/ | archive-{カスタム投稿タイプのスラッグ}.php |
| カテゴリーのアーカイブページ | /category/{該当カテゴリーのスラッグ}/ | category-{該当カテゴリーのスラッグ}.php |
| カスタムタクソノミーのアーカイブページ | /{カスタムタクソノミーのslug}/{該当のタームのslug}/ | taxonomy-{カスタムタクソノミーのslug}-{該当のタームのslug}/.php |
面倒くさくなって個別ページでアーカイブを作ったりしてしまってましたが、ある機能は使ったほうがいいですよね。。

サイトの拡張性を飛躍的に高める WordPressプラグイン開発のバイブル
- 作者: 宮内隆行,西川伸一,岡本渉,三好隆之
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2014/07/22
- メディア: 大型本
- この商品を含むブログを見る
shopifyで表示をちょっとカスタマイズしたい!
海外のネットショップ作成サービスに「Shopify」というのがあります。
ネットショップに必要な一通りの機能を備えていて、見た目のテーマを選んで商品を登録するだけで、すぐに使うことができるサービスです。
このテーマ自体も種類があり、また、様々なデザインのテーマの販売も行われているため、設定画面からぽちぽち選んでいくだけで、大抵のことは出来てしまうようです。
ただ、そんな時でも「ちょーっとここにこう言う表示を出したいんだよなー」ということはあります。今回、まさにそういうちょっとだけイジリたい事態になったため、調べたことを備忘録。
どういう作りなのか?
Rubyのliquidというテンプレートエンジンが使われているようです。なので、文法に困ったらRubyで検索!
どこでいじれるのか?
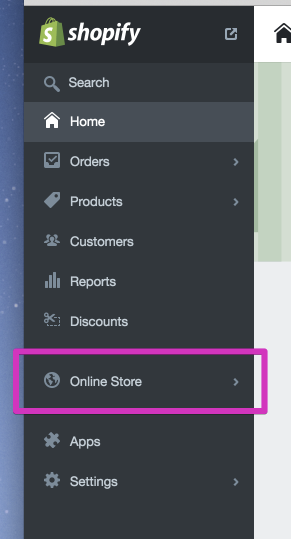
管理画面から「Online Store」

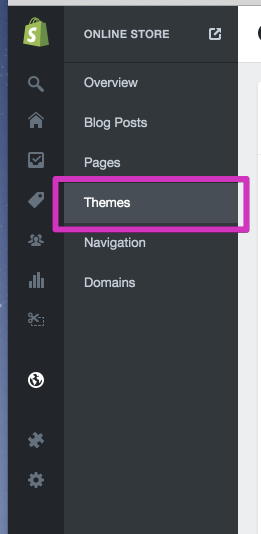
「Themes」を選んで

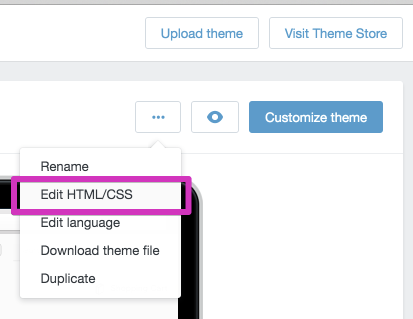
目的のテーマを見つけて、「・・・」というボタンを押してプルダウンから「Edit HTML/CSS」を選びます。

ファイル構成は?
・Layout:ページ全体の構成
・Templates:各ページのテンプレート
・Snippets:テンプレートから呼び出されるメニューなどの構成パーツ
・Assetes:cssや画像など
・Config:設定系のjson(ぽい。きちんと調べてません・・・)
・Locales:言語ファイル(ぽい。これまたきちんと調べてません!)
ページの一部をちょこっとイジル分には、TemplatesとSnippetsを触ればOKそうです。
いじり方
・テンプレート
見ていくとすぐわかると思いますが、主なページはそれぞれこんな感じ。
TOPページ:index.liquid
商品詳細ページ:product.liquid
カテゴリーの商品一覧ページ:collection.liquid
続いて、処理のいろいろ
・任意のSnippetを呼び出す
{% include '呼び出すSnippetのファイル名(拡張子の.liquidは不要)' %}
・変数の値を表示
{{ 変数名 }}
WordPressやDrupalをイメージするとわかりやすいかも。システムがすでにテンプレートに引き渡している変数がいろいろあります。
既存のテンプレートを参照することでわかると思いますが、shopifyでよく使う変数の一部を列挙してみます。
カテゴリー名:collection.title
商品の名前:product.title
商品の詳細:product.description
・複数の値が入った中身をループで処理
一覧ページなどや、商品自体に複数ついているタグなどは、ループを回して処理をしたりします。ある商品のタグをループして全部表示するとかってときは、こんな感じ。
{% for tag in product.tags %}
{{ tag }}
{% endfor %}
・変数に値を入れる
テンプレートの中で何らか変数を使いたい場合は、こうしました。
{% assign hoge = 'ほげ' %}
これを後でifで処理したり表示させたり。
・ある値を処理して表示
フィルタと言って、シェルのパイプみたいな感じで、値を利用していけるようです。
こちらを参考にさせていただきました。
ほんの少し書き換えただけで、後で忘れてしまいそうだったため、ひとまずすぐ思い出せる程度にメモでした。
WordPressのカスタムフィールドを条件にして投稿を抽出したい!数値で!
タイトルと本文以外の項目を入力できる「カスタムフィールド」というのがありますが、ここに入力した内容をもとに投稿を抽出したい場合の話です。
※WordPress4.2.2で検証しています。
まずは使う関数について。
get_posts()というのを今回は利用します。これに連想配列を渡してあげると、その条件にあった投稿が取得できるという仕組みです。
さっそくその指定する条件についてですが、気がつくのに時間を要した重要事項が1つあります。それは「普通に指定すると、文字列として判定されちゃう」というもの。それに気がつかず、なーんかおかしな結果が返ってくるなーと思って悩んでいました。。
ということで、その条件指定方法です。
$args = array(
'meta_query' => array(
'relation' => '[ORかANDで、これから記述する条件の関係を指定]',
array(
'key' => '[カスタムフィールドの名前]',
'value' => '[比較したい値]',
'compare' => '[以上以下などの記号]',
'type' => '値の判定方法',
),
array(
[必要な数だけ↑のように条件をつらつらと書く]
),
)
);
$posts = get_posts($args);
実際の記述でいうと、こんな感じ。
$args = array(
'meta_query' => array(
'relation' => 'AND',
array(
'key' => '価格',
'value' => '5000',
'compare' => '>',
'type' => 'NUMERIC',),
array(
'key' => '価格',
'value' => '10000',
'compare' => '<',
'type' => 'NUMERIC',
),
),
);
$posts = get_posts($args);
1つの条件で抽出するだけなら、meta_queryを設定しなくても、meta_keyとmeta_value、meta_compare、meta_typeという名前で指定することで対応できました。また、上では数値の比較をやっていますが、DATEなんかも使えるようです。
compareで不等号などが使えるのでつい何気なくやってはまってしまいました。