shopifyで表示をちょっとカスタマイズしたい!
海外のネットショップ作成サービスに「Shopify」というのがあります。
ネットショップに必要な一通りの機能を備えていて、見た目のテーマを選んで商品を登録するだけで、すぐに使うことができるサービスです。
このテーマ自体も種類があり、また、様々なデザインのテーマの販売も行われているため、設定画面からぽちぽち選んでいくだけで、大抵のことは出来てしまうようです。
ただ、そんな時でも「ちょーっとここにこう言う表示を出したいんだよなー」ということはあります。今回、まさにそういうちょっとだけイジリたい事態になったため、調べたことを備忘録。
どういう作りなのか?
Rubyのliquidというテンプレートエンジンが使われているようです。なので、文法に困ったらRubyで検索!
どこでいじれるのか?
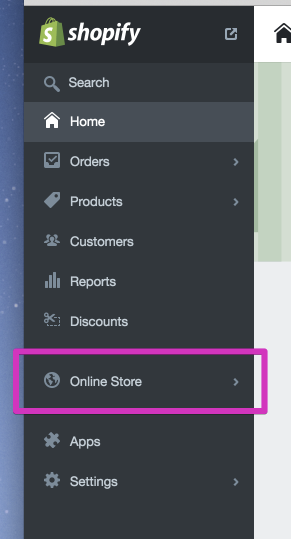
管理画面から「Online Store」

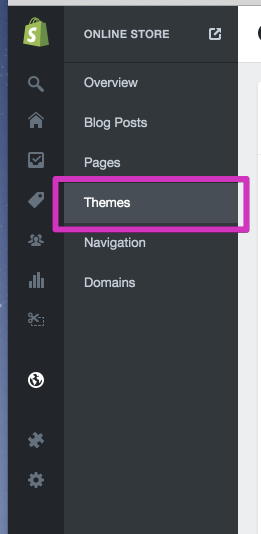
「Themes」を選んで

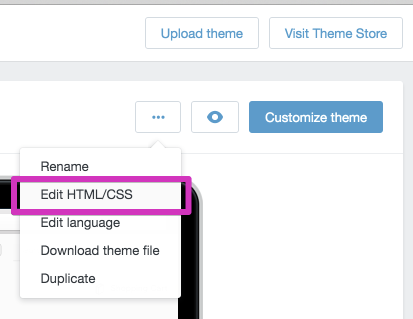
目的のテーマを見つけて、「・・・」というボタンを押してプルダウンから「Edit HTML/CSS」を選びます。

ファイル構成は?
・Layout:ページ全体の構成
・Templates:各ページのテンプレート
・Snippets:テンプレートから呼び出されるメニューなどの構成パーツ
・Assetes:cssや画像など
・Config:設定系のjson(ぽい。きちんと調べてません・・・)
・Locales:言語ファイル(ぽい。これまたきちんと調べてません!)
ページの一部をちょこっとイジル分には、TemplatesとSnippetsを触ればOKそうです。
いじり方
・テンプレート
見ていくとすぐわかると思いますが、主なページはそれぞれこんな感じ。
TOPページ:index.liquid
商品詳細ページ:product.liquid
カテゴリーの商品一覧ページ:collection.liquid
続いて、処理のいろいろ
・任意のSnippetを呼び出す
{% include '呼び出すSnippetのファイル名(拡張子の.liquidは不要)' %}
・変数の値を表示
{{ 変数名 }}
WordPressやDrupalをイメージするとわかりやすいかも。システムがすでにテンプレートに引き渡している変数がいろいろあります。
既存のテンプレートを参照することでわかると思いますが、shopifyでよく使う変数の一部を列挙してみます。
カテゴリー名:collection.title
商品の名前:product.title
商品の詳細:product.description
・複数の値が入った中身をループで処理
一覧ページなどや、商品自体に複数ついているタグなどは、ループを回して処理をしたりします。ある商品のタグをループして全部表示するとかってときは、こんな感じ。
{% for tag in product.tags %}
{{ tag }}
{% endfor %}
・変数に値を入れる
テンプレートの中で何らか変数を使いたい場合は、こうしました。
{% assign hoge = 'ほげ' %}
これを後でifで処理したり表示させたり。
・ある値を処理して表示
フィルタと言って、シェルのパイプみたいな感じで、値を利用していけるようです。
こちらを参考にさせていただきました。
ほんの少し書き換えただけで、後で忘れてしまいそうだったため、ひとまずすぐ思い出せる程度にメモでした。